Top 5 Essential Winning Ingredients for a Modern Tech Startup Website
Building a website for your tech startup isn’t just about making it look good — it’s about creating a site that works as a growth engine. You want a site that attracts visitors, engages them, and turns them into paying customers. If you’re a developer solopreneur or a startup founder, you need a site that can do the heavy lifting for you. Let’s break down the key ingredients that can make your startup website a winner, and how our latest Bootstrap 5 templates — Momentum, Launch, and CoderPro — can help you get there.
1. Clean, Modern Design with Engaging Visuals
First impressions matter — a lot. Your website has just seconds to grab someone’s attention and convince them to stick around. That’s why having a clean, modern design is absolutely essential. A simple, clutter-free layout lets your product shine and gives off that polished, professional vibe that builds trust instantly.
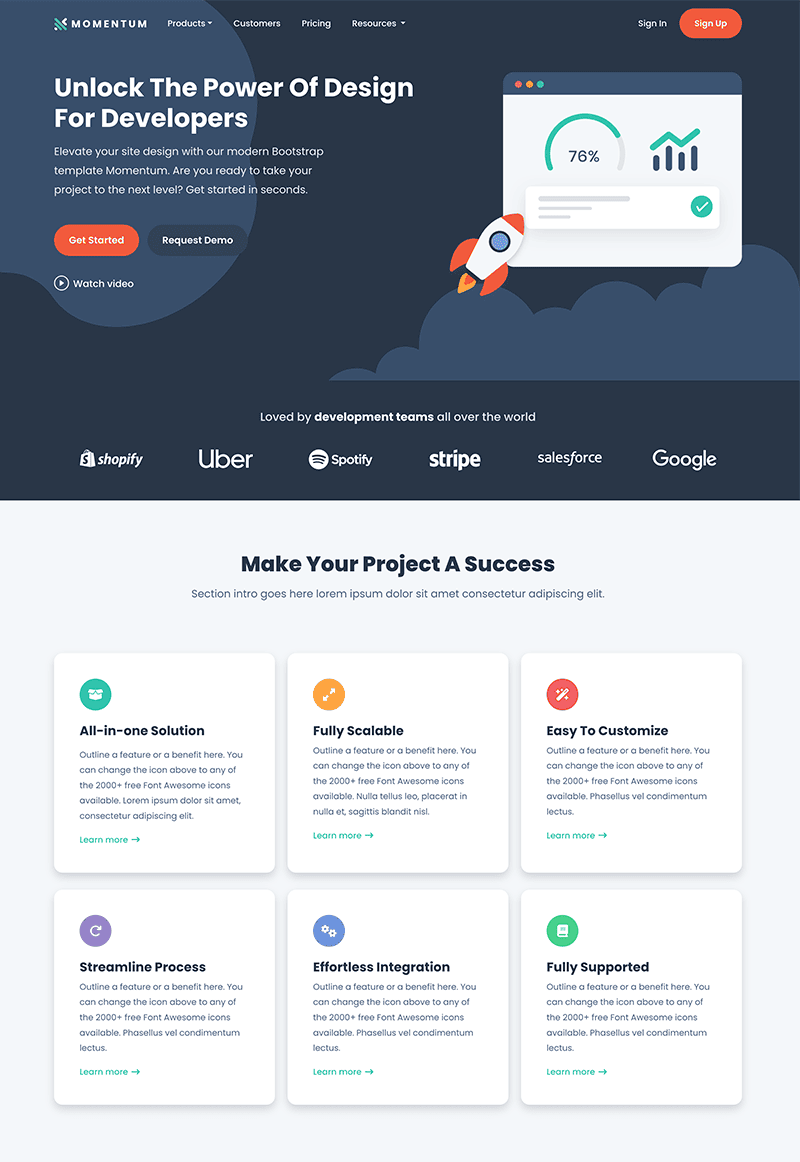
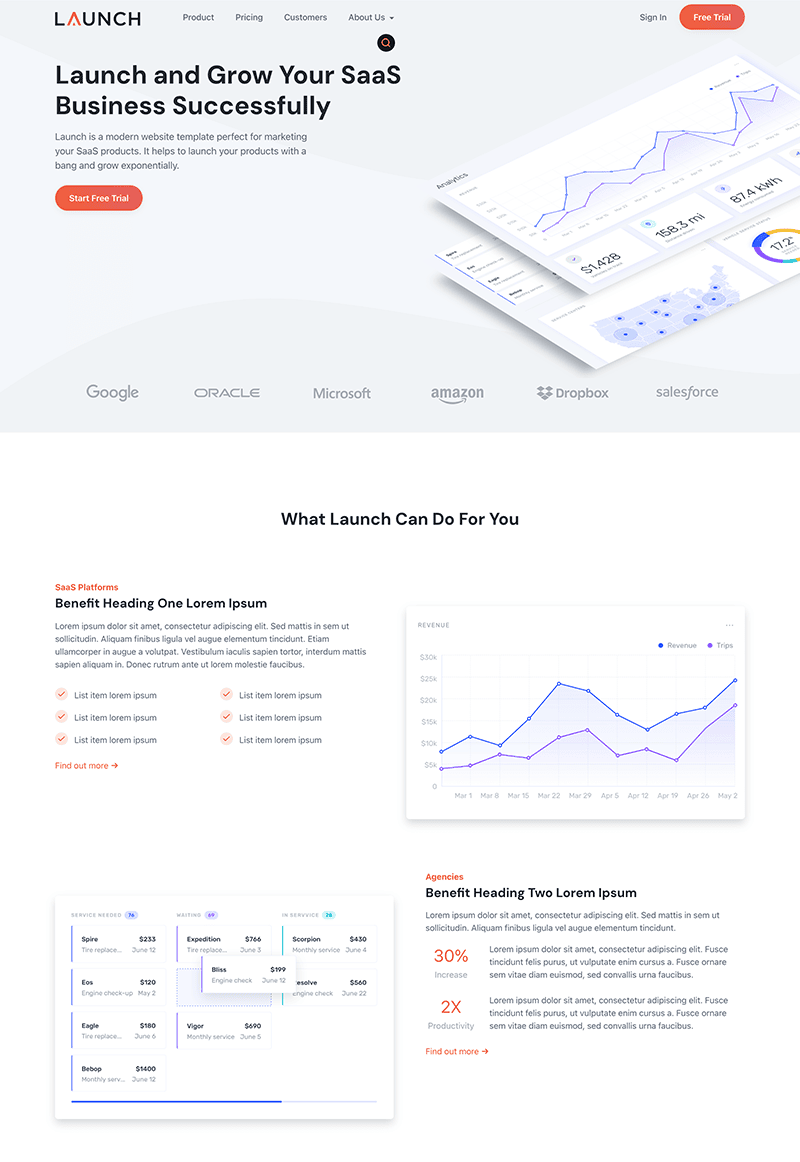
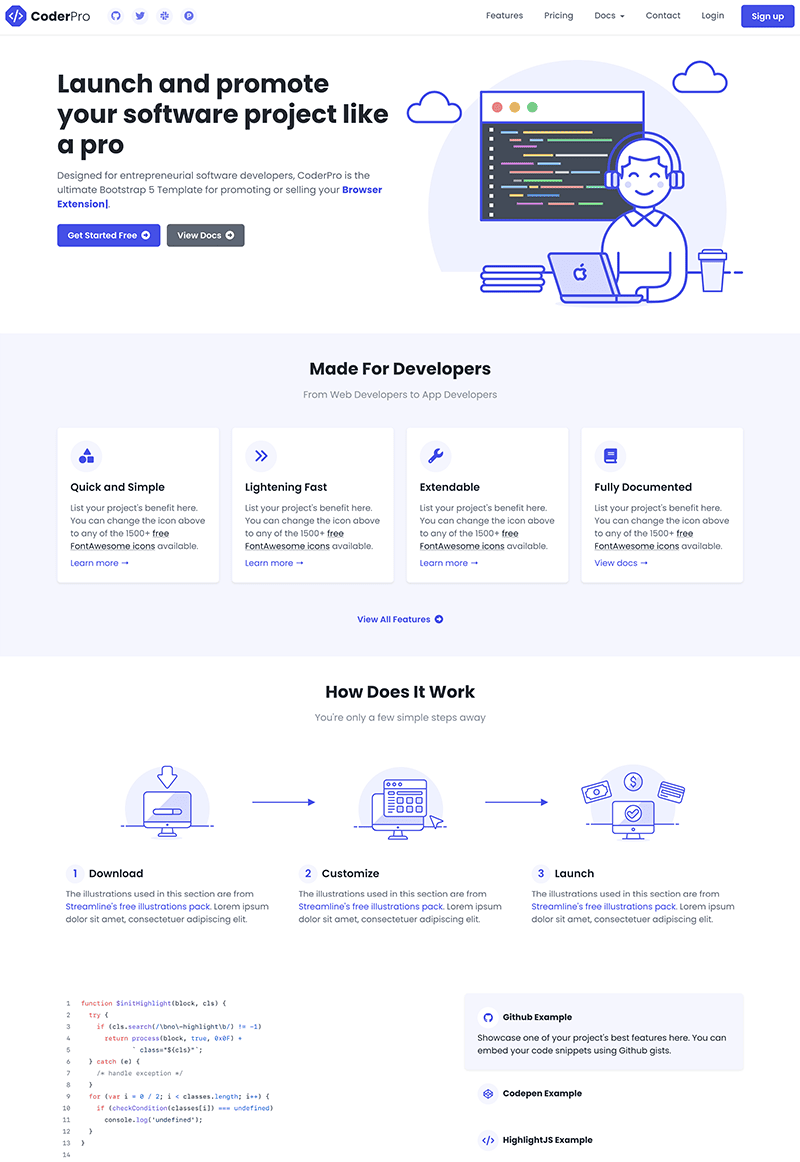
Our Momentum template exemplifies this perfectly, offering a sleek, modern design that’s on-trend and ideal for showcasing tech products. The Launch template emphasizes a clean, minimal UI that highlights your SaaS product, putting the focus where it belongs — on your product. Meanwhile, CoderPro delivers a professional yet functional aesthetic, making it the perfect choice for solopreneur developers.
2. Use AIDA and Similar Marketing Framework for Clear CTAs
Ever heard of the AIDA framework? It’s a classic marketing strategy that guides users from curiosity to conversion. Here’s how it works for your website:
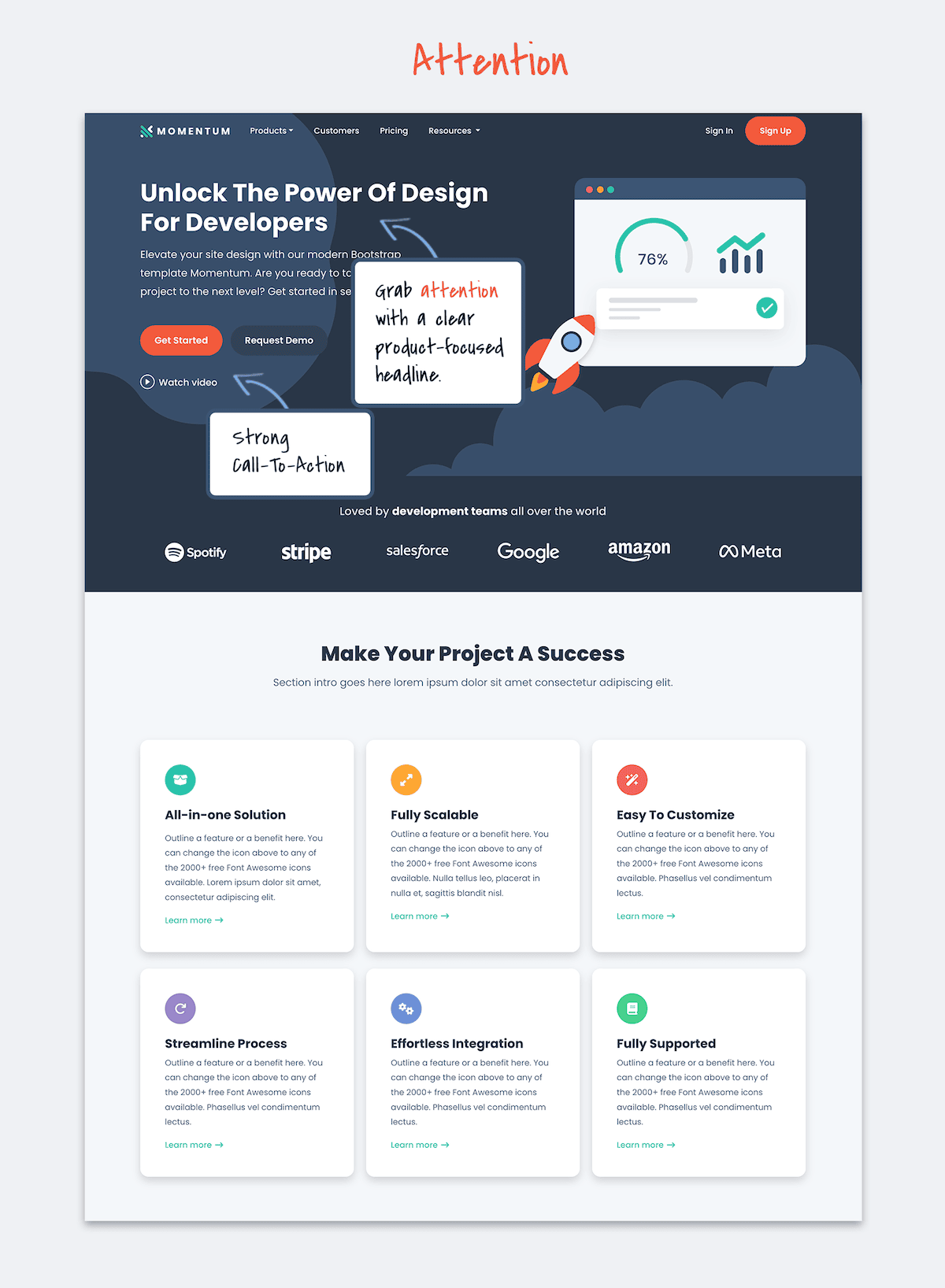
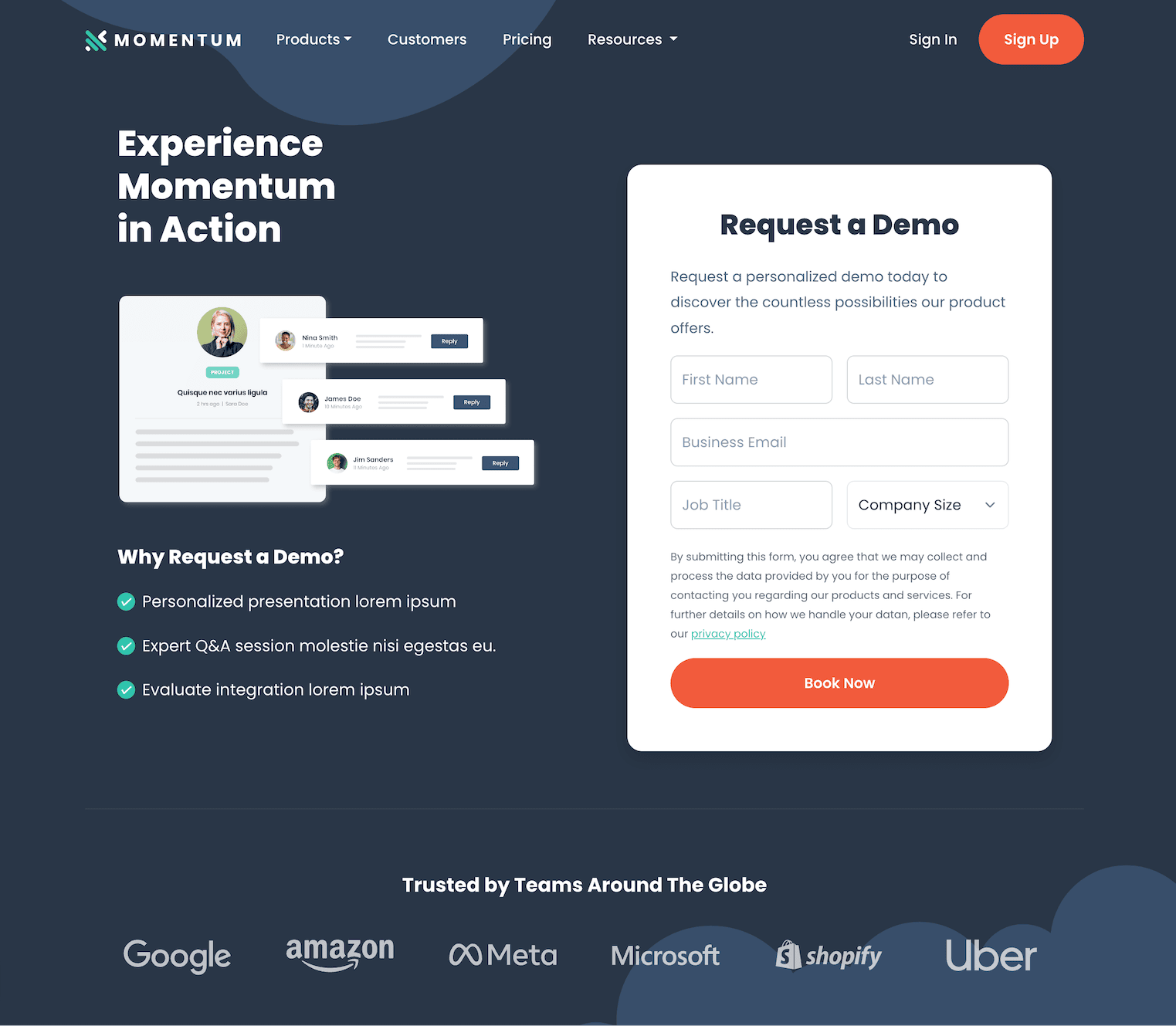
- Attention: Grab attention with a bold, product-focused hero section on your landing page. Think clear headlines, a short punchy description, and a strong CTA like “Get Started” or “Request Demo”. Templates like Momentum make this super easy.
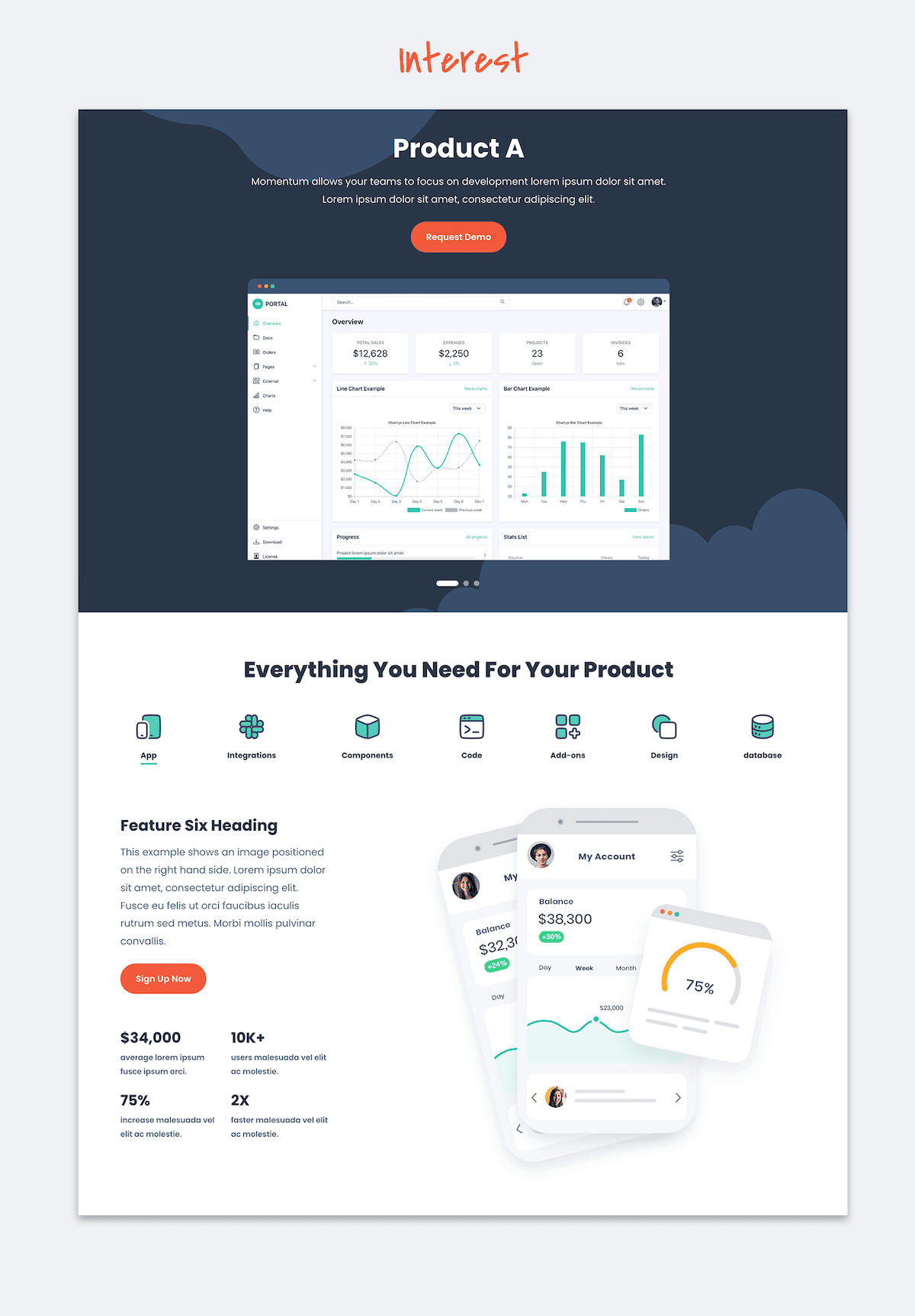
- Interest: Once you’ve got their attention, keep them interested with detailed product pages. Highlight the benefits, add in testimonials, and make sure there’s a “Request Demo” button nearby.
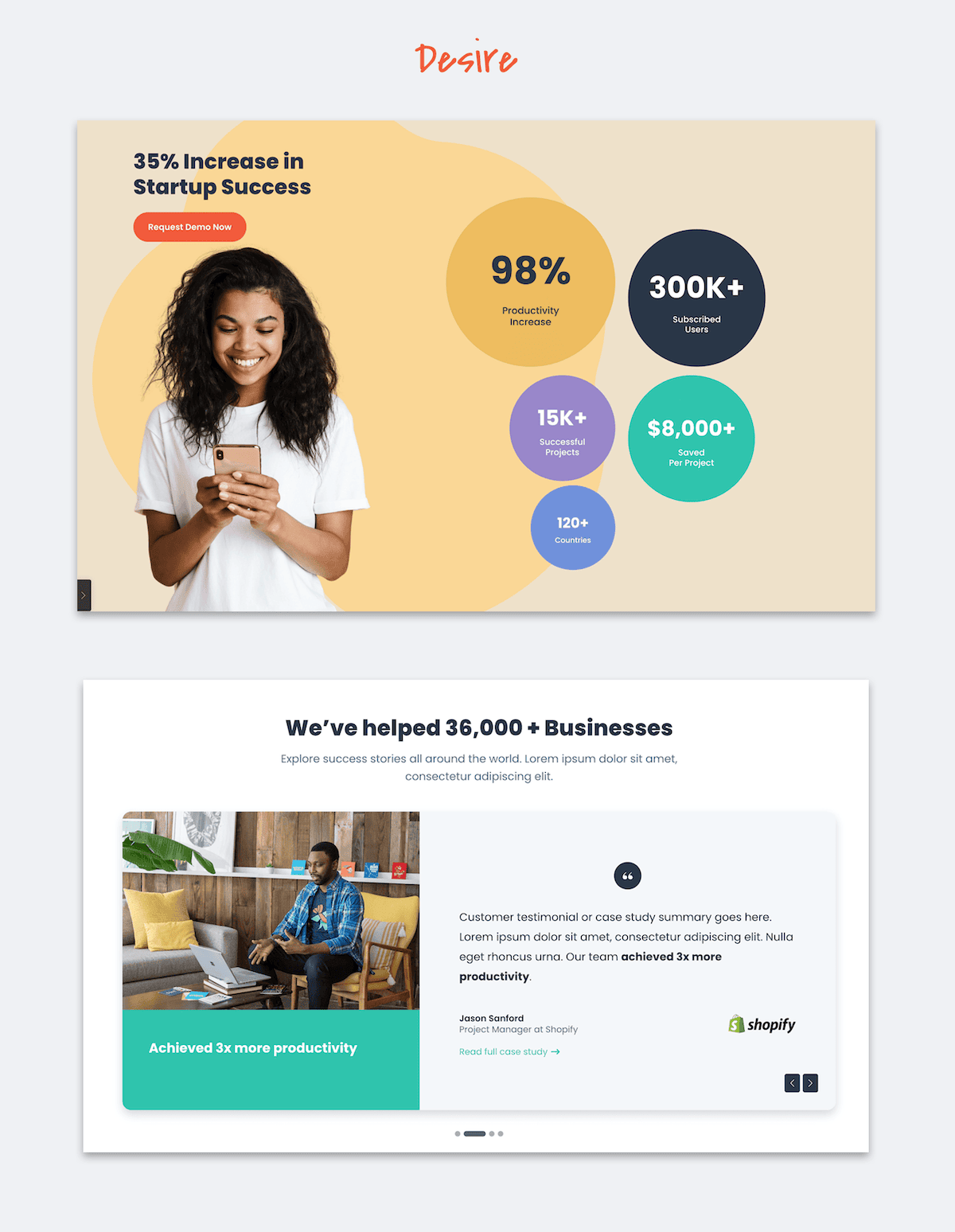
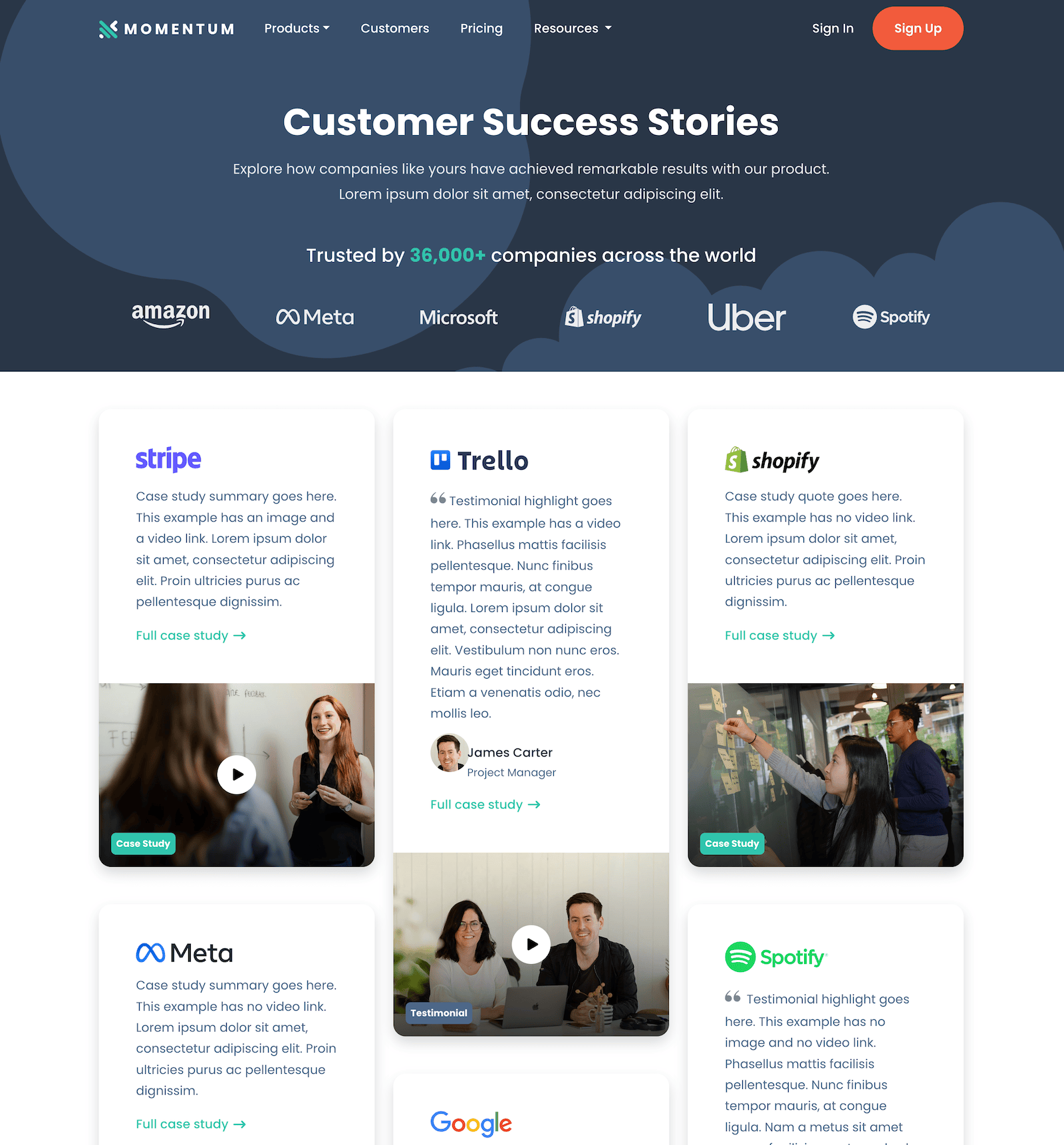
- Desire: Build desire with case studies or success stories. When visitors see how your product has helped others, they’ll start picturing themselves in those shoes.
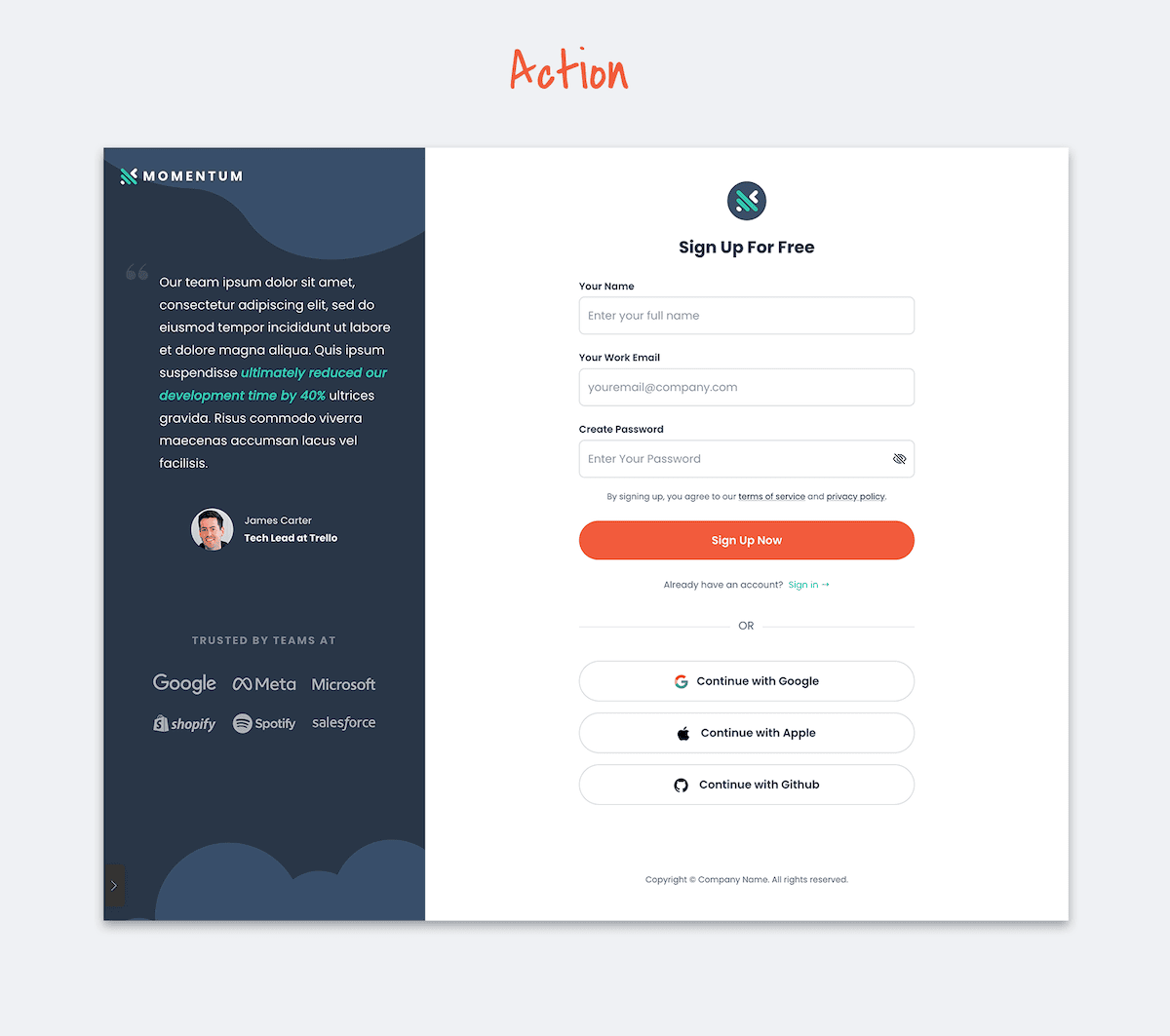
- Action: Finally, guide them to take action with clear, simple CTAs like “Sign Up Now” or “Start Free Trial” Make it easy for them to convert with buttons that stand out.
3. Essential Pages for a Modern Tech Startup Website
A well-rounded tech startup website has all the right pages, serving your audience at every stage of their journey. Here’s what you’ll need:
- Landing Page: Your landing page should have a clear product-focused hero section, an overview of your products, some social proof (testimonials or case studies), and a strong CTA. Our Momentum and Launch templates include all these essential sections, making it easy to create a high-impact landing page.
- Product Pages: Dedicated product pages where you can dive deep into the features and benefits of each product. Use visuals, explain how it works, and, of course, have a “Request Demo” button.
- Request Demo Page: A must-have for SaaS companies. Keep the form short—just ask for the essentials like name, email, and company.

- Customer Case Studies: Real-life success stories show your product in action. Case studies are powerful because they build trust and provide social proof.

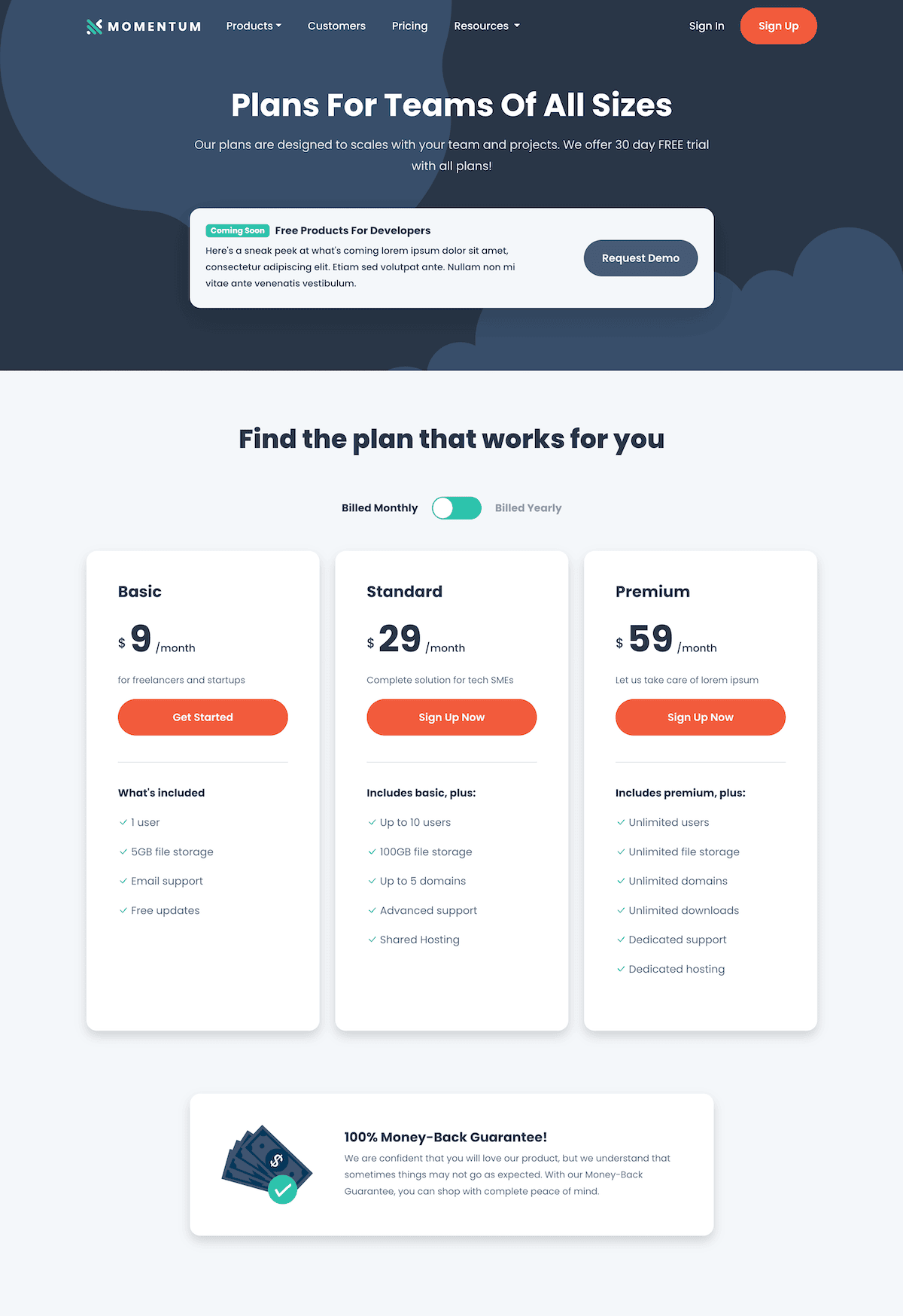
- Pricing Page: Be transparent with your pricing. Add an FAQ section to clear up any questions that could stop someone from signing up.

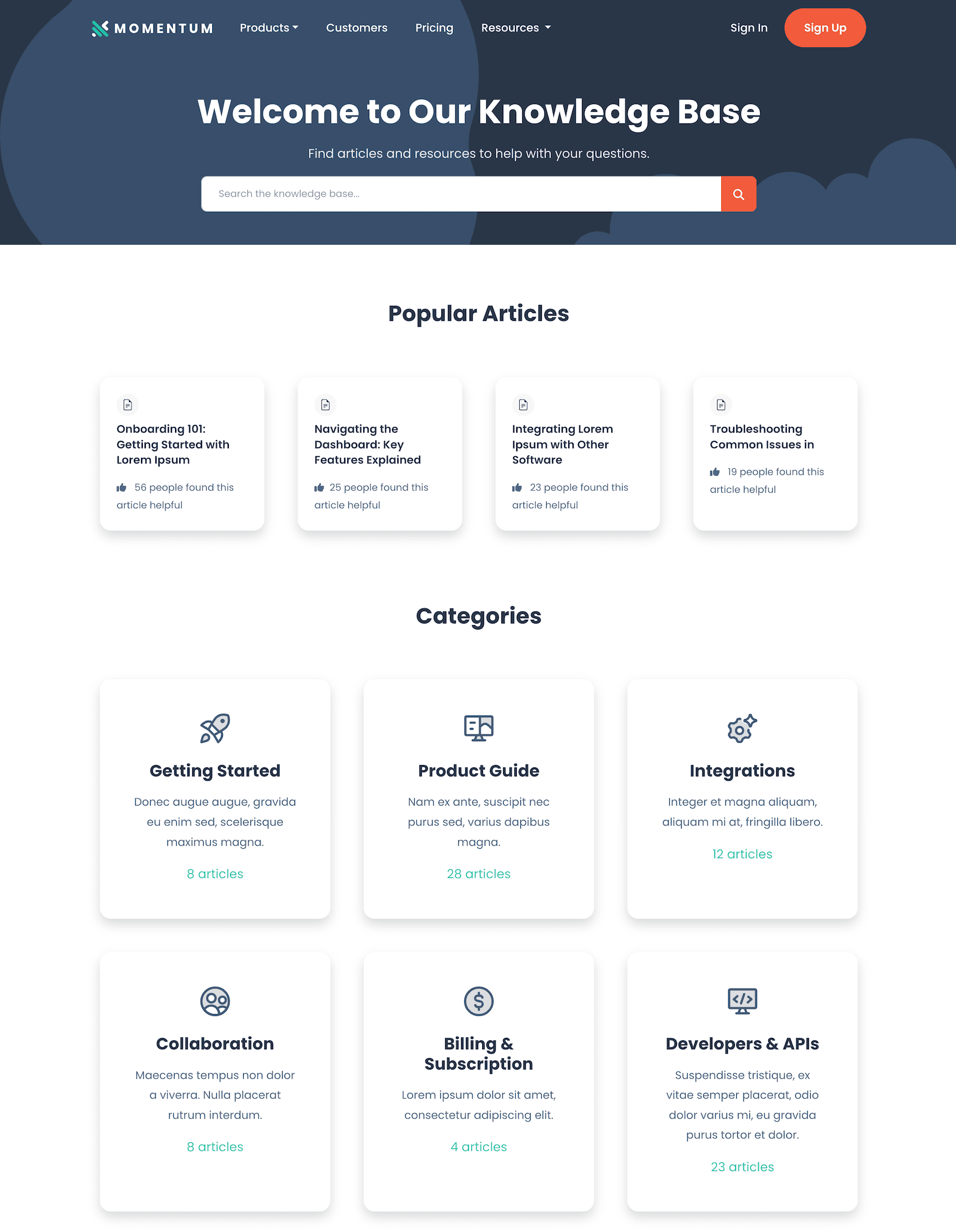
- Knowledge Base/Docs Page: If you’re a tech product or SaaS, this is non-negotiable. A well-organized docs page helps users navigate your product easily. Our Momentum template comes with a comprehensive help center (knowledge base).

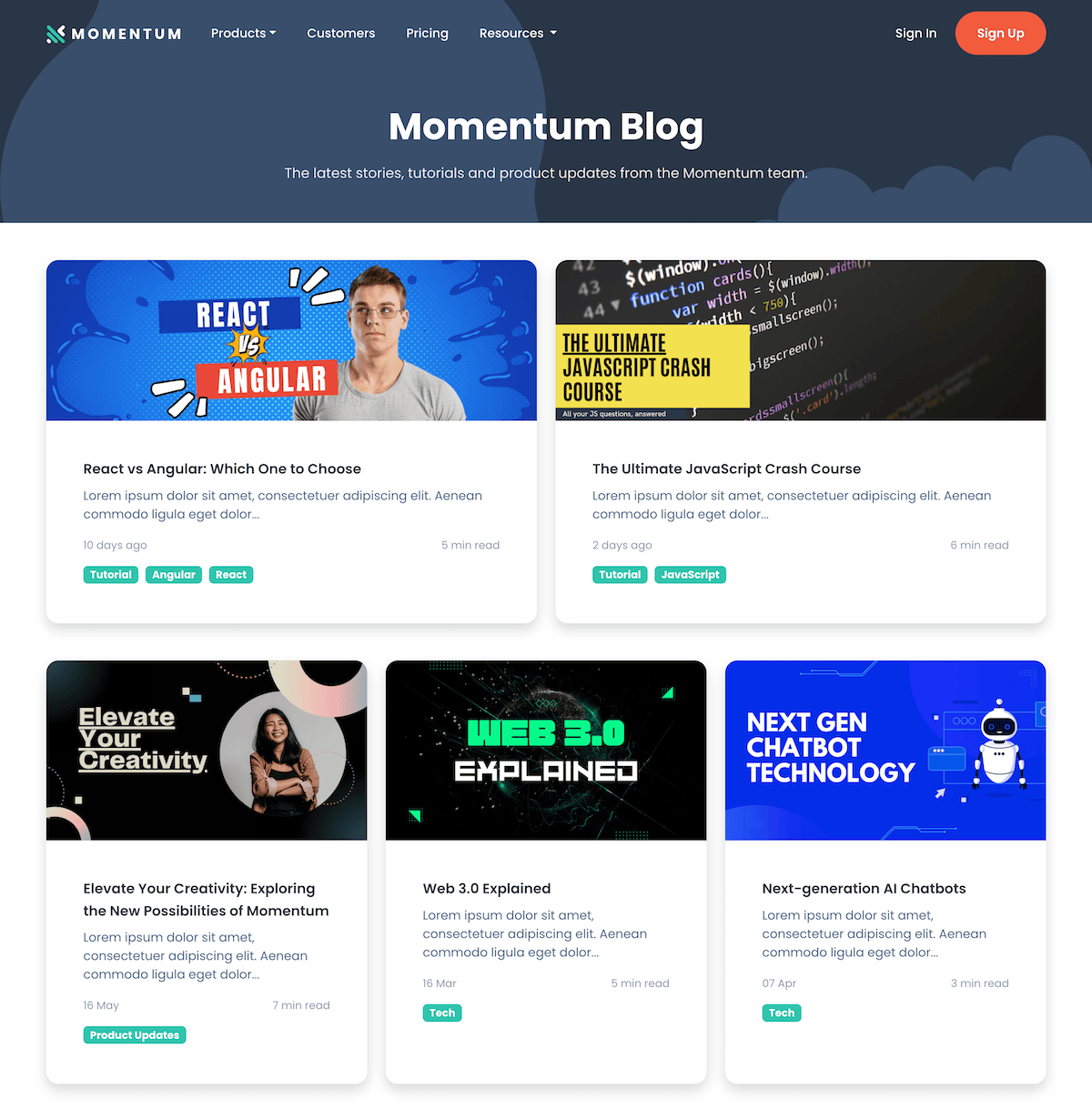
- Blog: This is where you can build authority in your niche and drive organic traffic. Keep it fresh with industry trends, how-tos, and product updates.

4. Mobile-First, Responsive Layout
These days, most people are browsing on their phones. If your site isn’t mobile-friendly, you’re missing out. A mobile-first, responsive layout is key to making sure your site looks great on any device, whether it’s a smartphone, tablet, or desktop.
Why Use Bootstrap Framework:
Bootstrap makes building a mobile-first, responsive site super easy. It’s designed to adapt to any screen size, which means you don’t need to worry about coding different layouts for different devices. Templates like Momentum, Launch, and CoderPro are built on Bootstrap 5, ensuring your site not only looks great but loads fast on every device.
5. SEO-Friendly Structure
If you want people to find your site, it’s got to be optimized for search engines. Here’s what to focus on:
- Clean HTML Structure: Search engines love clean, well-structured HTML, and Bootstrap 5 makes that easy. Its framework provides semantic HTML that search engines can crawl and index with no problems.
- Meta Tags & Keywords: Make sure your meta titles, descriptions, and content include relevant keywords. This helps improve your site’s ranking on Google.
- Fast Page Load Times: A slow website hurts your SEO. With Bootstrap 5, you’re working with lightweight code that ensures fast load times, keeping both users and search engines happy.
Wrapping Up
To build a modern tech startup website that works, you need more than just a pretty design. A clean layout, well-placed CTAs, essential pages, and a mobile-first, SEO-friendly structure are all key. If you’re looking to build a site that checks all these boxes, our premium Bootstrap templates have you covered.