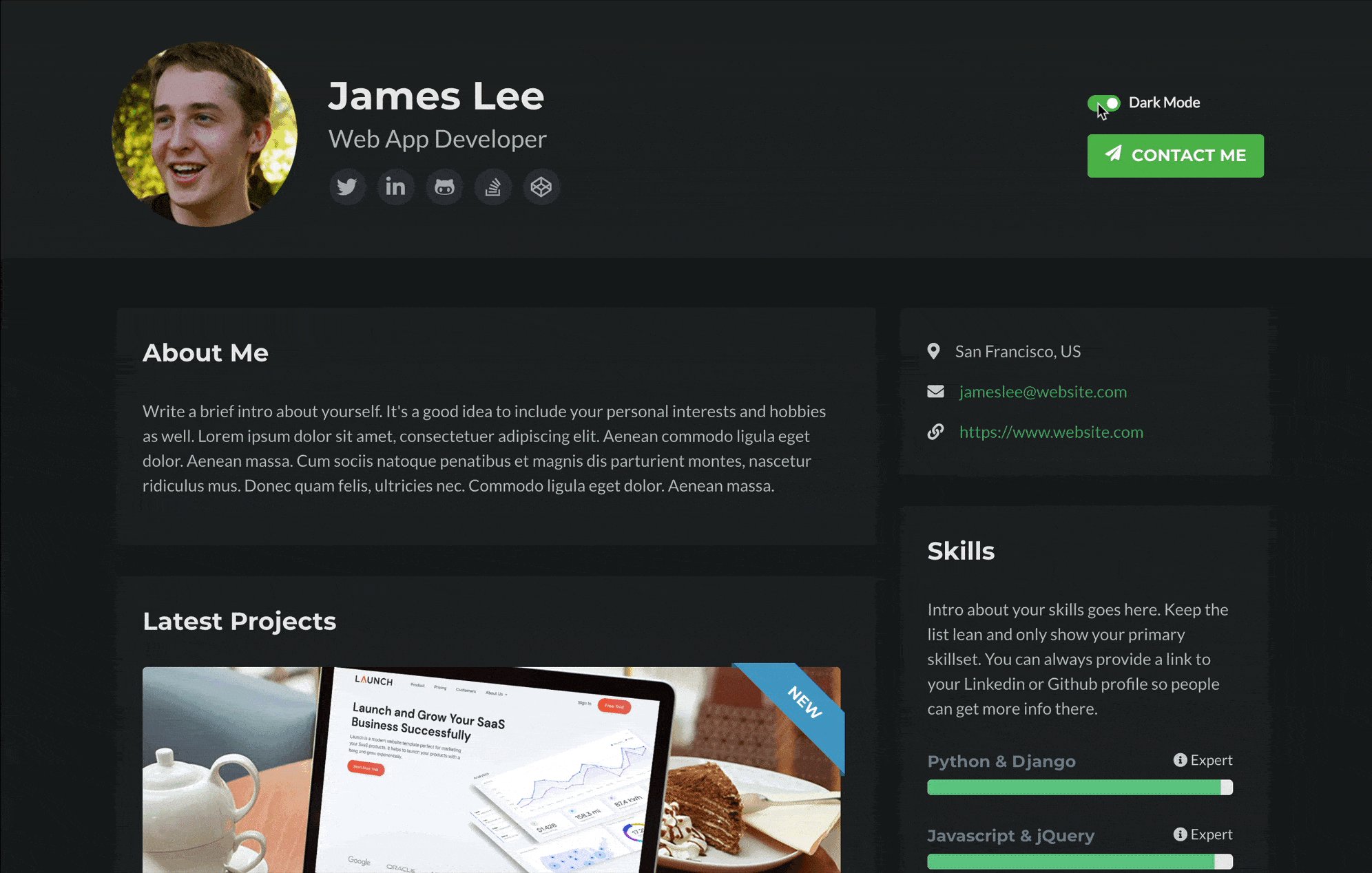
Free Bootstrap 5 Portfolio Theme for Developers
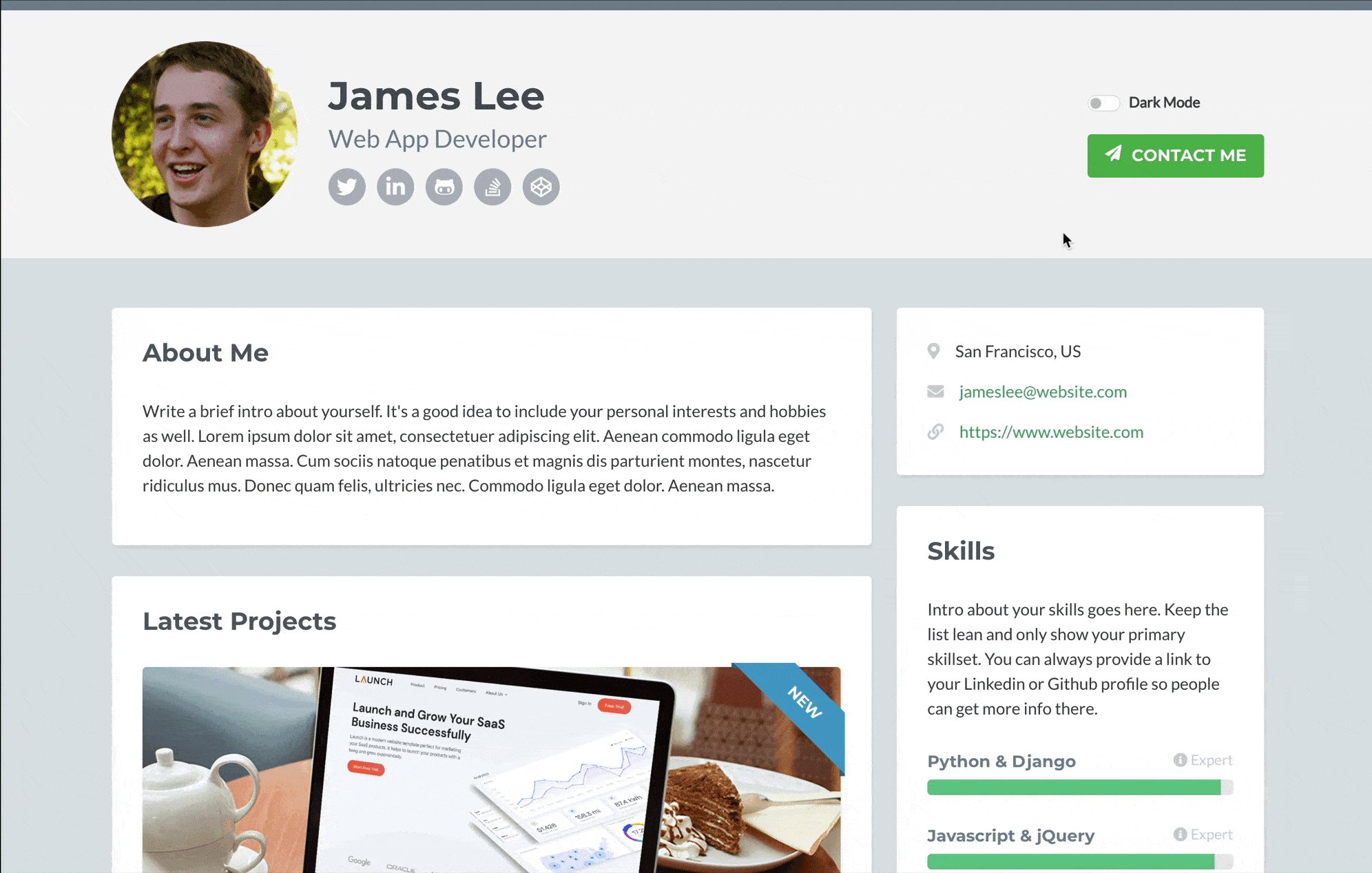
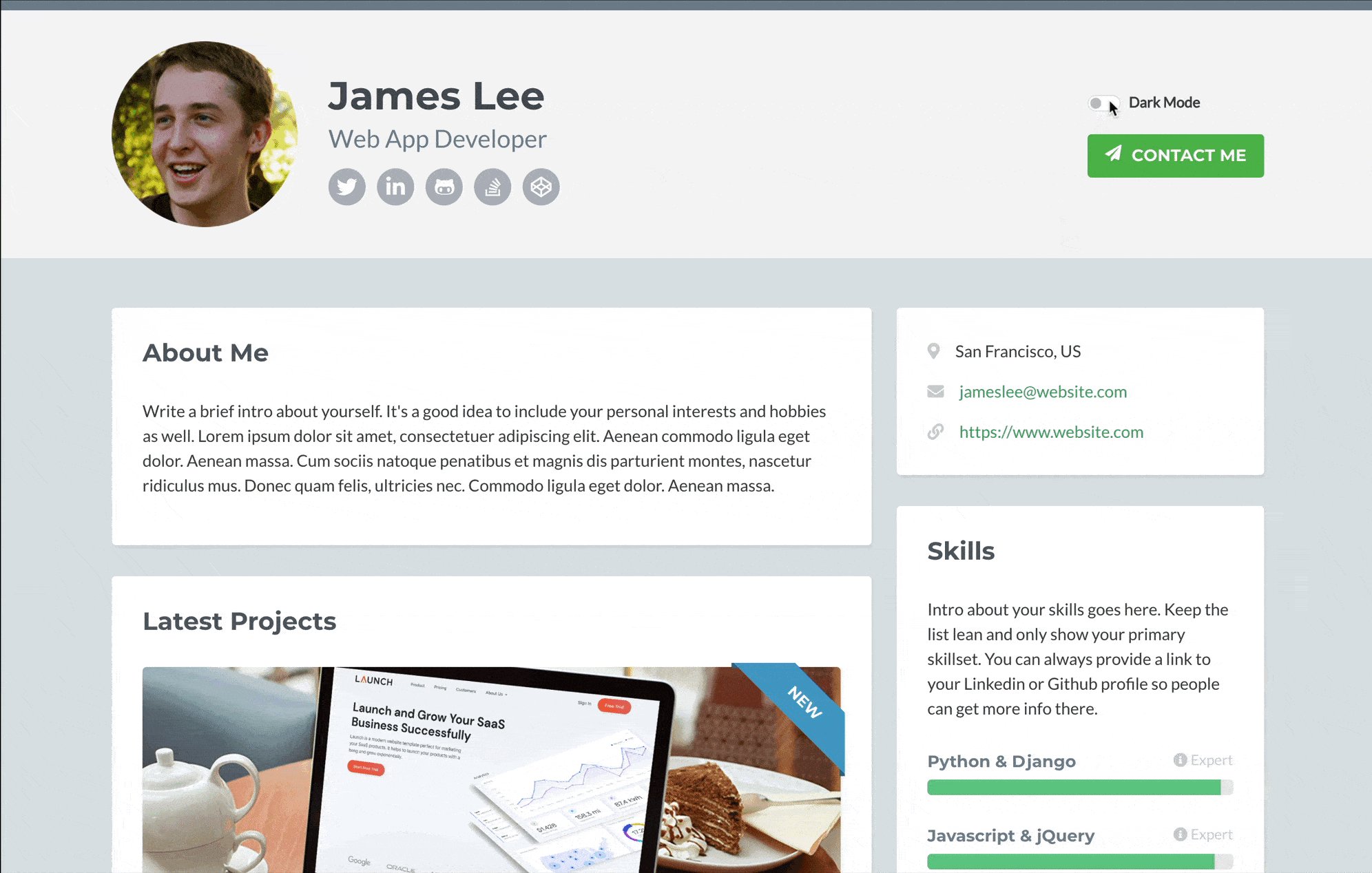
Developer is a free Bootstrap theme designed to help developers promote their work. It can be used as a professional portal to your other online portfolios or websites (eg. Linkedin, Blog, GitHub etc) in a modular fashion. The theme comes with all of the source SCSS files included so the styling/color can easily be customised to your taste.
Love free Bootstrap templates and themes?. Sign up to our mailing list or follow us on Twitter so you don’t miss any future freebies!
Free Download (583,347)Author & License
Commercial License Options
If you’d like to use this template without the footer attribution link, you can buy the commercial license:Details
Features
- Fully Responsive
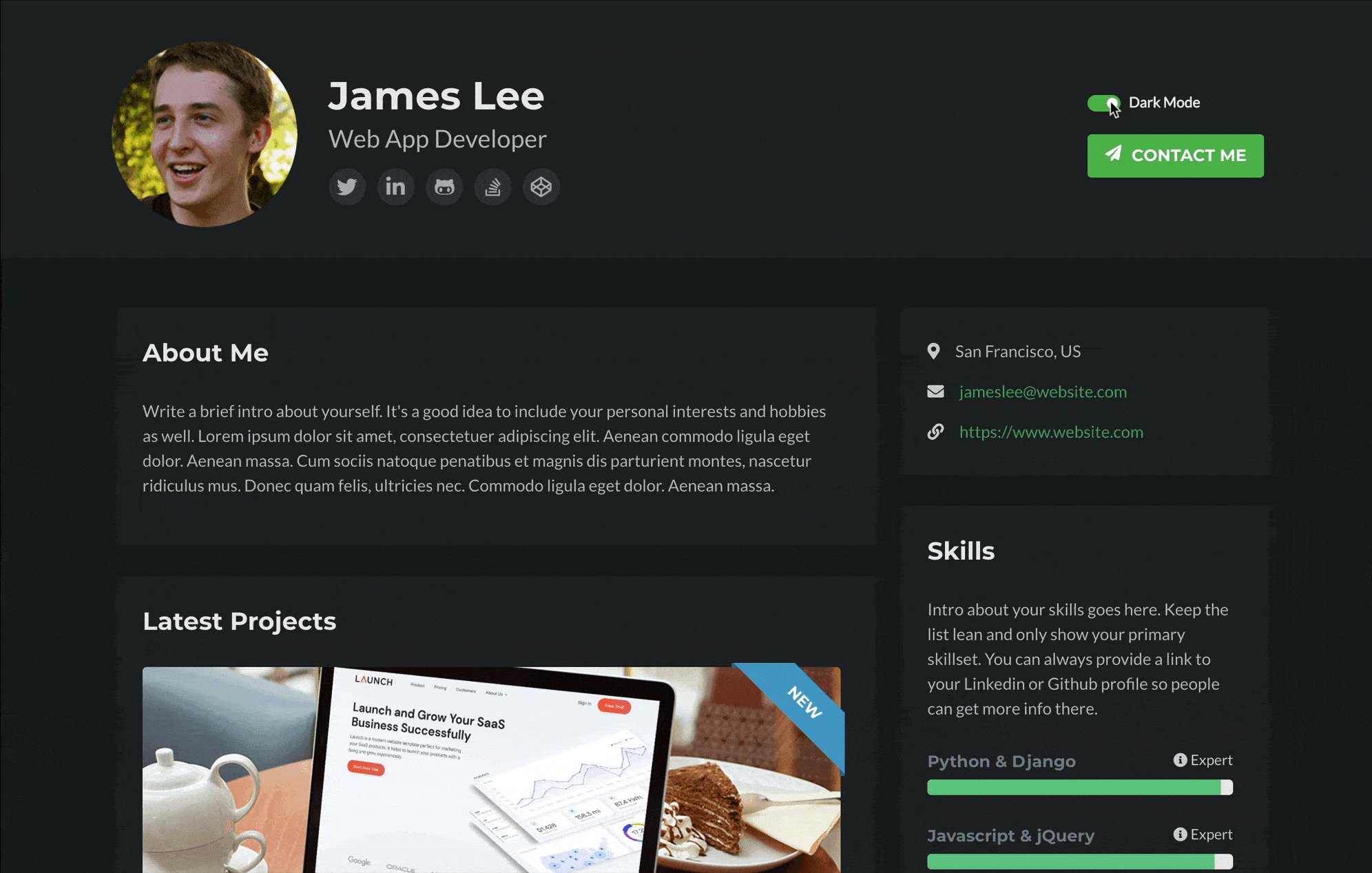
- Light/Dark Mode
- HTML5 + CSS3
- Built on Bootstrap 5
- Source SCSS files included
- FontAwesome icons
Changelog
Changelog
Bootstrap 5 v3.1 – 2023-06-26
- Updated Bootstrap 5 and Fontawesome
Bootstrap 5 v2.0 – 2022-06-08
- Updated Bootstrap to v5.2
- Updated FontAwesome and libs
Bootstrap 5 v1.0 – 2021-07-09
- Bootstrap 5 version initial release